【店舗オーナー向け】「文字が小さい…」と言われた時にすぐできるLightningの文字サイズ調整法
お店のホームページをLightningテーマで作ってみたけれど、
「文字が小さくて読みにくい」と言われたことはありませんか?実は、Lightningテーマの初期設定では文字サイズがやや小さめに感じられることがあります。
特に高齢の方やスマホユーザーには少し読みにくいかもしれません。今回は 専門知識がなくてもできる、文字サイズの調整方法を紹介します。

では、やってみます!
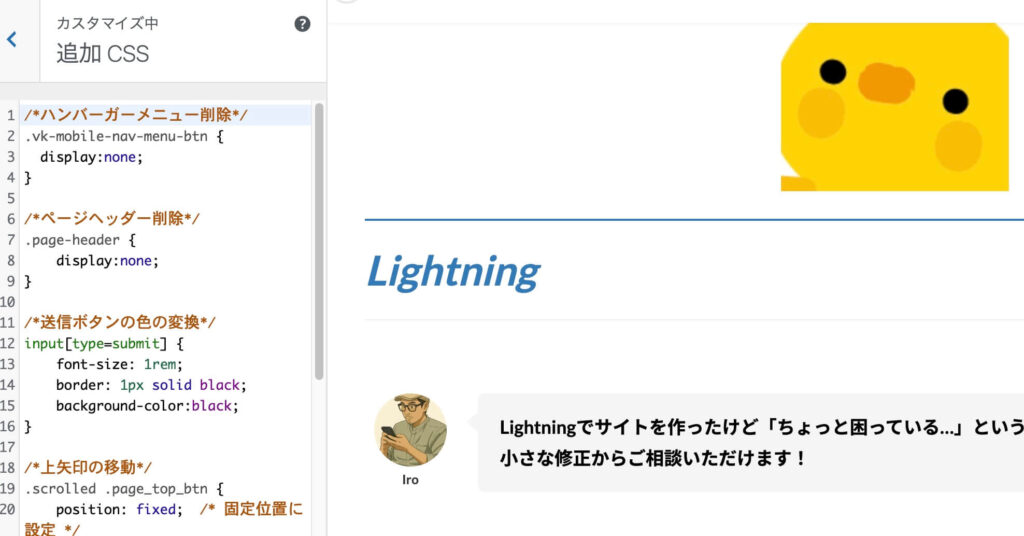
① 外観 → カスタマイズ → 追加CSSを開く

⬇️
body {
font-size: 1.1rem;
}⬇️
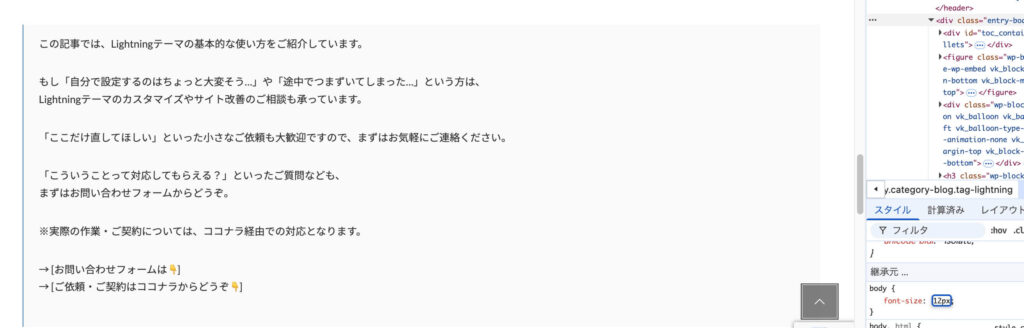
→ Before

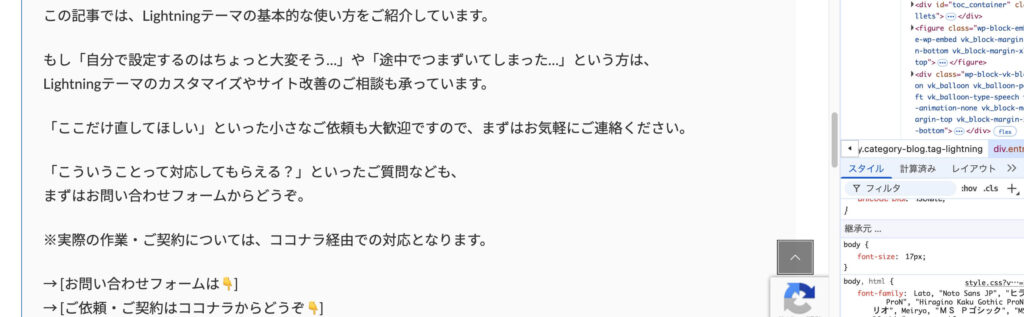
After

💡 補足
- スマホでは特に 14px以下は避けるのがおすすめ
- 他にも
.entry-contentや.site-mainなどを指定して微調整も可能 - メニューや見出しも大きくしたい場合は別途指定が必要
✅ まとめ
Lightningテーマで「文字が小さい」と感じたら、
まずはfont-sizeを1.1〜1.2rem程度にするだけでグッと見やすくなります。
高齢のお客様が多い業種(整体・士業・サロンなど)では、特に重要なポイントです。
計算式
1rem = 16px(※多くのブラウザの初期設定)
なので、
1.1rem = 16 × 1.1 = 17.6px
1.2rem = 16 × 1.2 = 19.2px参考:一般的な文字サイズ感
1rem(16px)…一般的な本文サイズ(PC基準)
1.1rem(約17.6px)…やや大きめで読みやすい
1.2rem(約19.2px)…高齢者やスマホでも読みやすいサイズ
「自分で設定するのはちょっと大変そう…」「途中でつまずいてしまった…」という方へ、
WordPressのLightningサイトの改善についてのご依頼も承っております。「ここだけ直してほしい」といった小さなご依頼も大歓迎ですので、まずはお気軽にご連絡ください。
「こういうことって対応してもらえる?」といったご質問なども、
まずはお問い合わせフォームからどうぞ。※実際の作業・ご契約については、ココナラ経由での対応となります。
→ [お問い合わせフォームは👇]
→ [ご依頼・ご契約はココナラからどうぞ👇]
お問い合わせ
ご質問はこちらからどうぞ。
