テンプレートファイルの改変をせずにWordPressの本文欄の下に任意の要素を挿入する

下記は、上記の公式サイトのものを書き写しています。
このレッスンは全てのWordPressテーマで有効です。
カスタムフィールドの情報や、任意のPHPで書いたプログラムの内容を本文の下に表示したい場合、一般的にはテーマファイルの中の <?php the_content();?> の下に表示したい要素の関するプログラムを追加するカスタマイズをします。
しかし、ファイルを子テーマ化してしまうとテーマのアップデートに追従しなくなったり、テーマを変更した際に別途同じような作業が必要になったりするのであまり都合が良くありません。
そこで、本文欄の下に要素を追加する場合は下記のようにfunctions.phpに追加する事ができます。
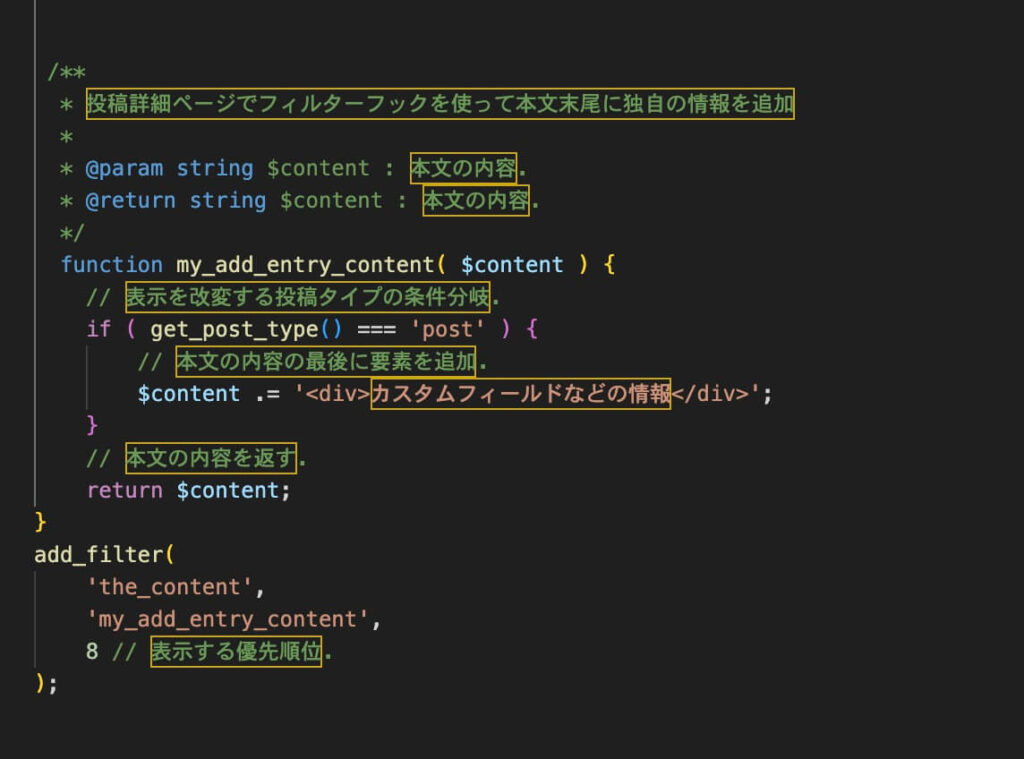
/**
* 投稿詳細ページでフィルターフックを使って本文末尾に独自の情報を追加
*
* @param string $content : 本文の内容.
* @return string $content : 本文の内容.
*/
function my_add_entry_content( $content ) {
// 表示を改変する投稿タイプの条件分岐.
if ( get_post_type() === 'post' ) {
// 本文の内容の最後に要素を追加.
$content .= '<div>カスタムフィールドなどの情報</div>';
}
// 本文の内容を返す.
return $content;
}
add_filter(
'the_content',
'my_add_entry_content',
8 // 表示する優先順位.
);このPHPコードは、WordPressのテーマやプラグインで使用することができる、投稿詳細ページの本文の末尾に独自の情報を追加するためのフィルターフックを定義しています。
具体的には、以下の機能があります:
my_add_entry_contentという名前のカスタム関数が定義されています。この関数は、引数として投稿の本文の内容を受け取り、それに独自の情報を追加してその内容を返します。- 関数内で、
get_post_type()関数を使用して、現在の投稿のタイプが「post」であるかどうかを確認しています。これにより、投稿タイプが「post」の場合のみ、本文の末尾に情報を追加する処理が実行されます。 - もし投稿タイプが「post」であれば、
$content変数に独自の情報を追加します。この場合、<div>カスタムフィールドなどの情報</div>という要素が本文の最後に追加されます。 - 最後に、変更された本文の内容を返します。
また、add_filter() 関数を使用して、このフィルターを the_content フックに追加し、表示の優先順位を8として指定しています。これにより、本文が表示される際にこのフィルターが実行され、独自の情報が追加されます。

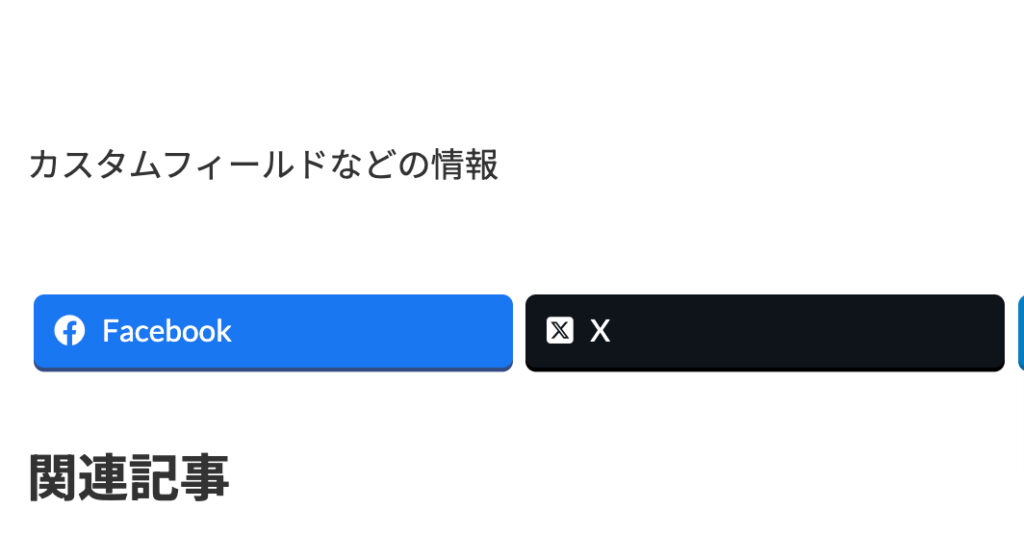
では、やってみます!

⬇︎

「自分で設定するのはちょっと大変そう…」「途中でつまずいてしまった…」という方へ、
WordPressのLightningサイトの改善についてのご依頼も承っております。「ここだけ直してほしい」といった小さなご依頼も大歓迎ですので、まずはお気軽にご連絡ください。
「こういうことって対応してもらえる?」といったご質問なども、
まずはお問い合わせフォームからどうぞ。※実際の作業・ご契約については、ココナラ経由での対応となります。
→ [お問い合わせフォームは👇]
→ [ご依頼・ご契約はココナラからどうぞ👇]
お問い合わせ
ご質問はこちらからどうぞ。

