【店舗オーナー向け】投稿一覧を見やすく&使いやすくする簡単カスタマイズ術
あなたのお店のホームページの「投稿一覧ページ」、
こんな悩みはありませんか?
- 記事が多くて見づらい
- もっと使いやすく改善したいけど、どうしたらいいかわからない
この記事では、Lightningテーマを使っている初心者の方や店舗オーナーさん向けに、
投稿一覧ページを見やすく、使いやすくカスタマイズする簡単な方法をご紹介します。
専門的なコードもわかりやすく解説していますので、安心して読み進めてくださいね。
VK_Component_Posts
VK_Component_Posts
VK_Component_Postsは、PHPファイルを直接編集することなく、WordPressの管理画面から投稿要素の表示レイアウトや要素を変更できるようにするプログラムです。これにより、ユーザーは簡単に投稿の表示をカスタマイズできます。Lightning G3やKatawaraのVK Blocks Proの投稿リストブロックなど、さまざまな場面で使用されています。
VK_Component_Postsは_g3/inc/vk-components/package/class-vk-component-post.phpというファイルに記述されています。このプログラムには、多くの表示変更機能が含まれており、柔軟性が高く、カスタマイズが可能です。
$post
$post は WordPress 標準で用意されている変数です。
投稿記事タイトル名や日付などの情報が入っています。
$options
ここで使う $options は VK_Component_Posts 独自のパラメーターを格納しています。
名前を見るとなんとなく想像が付くと思いますが、true になっているものが表示、false は非表示になります。
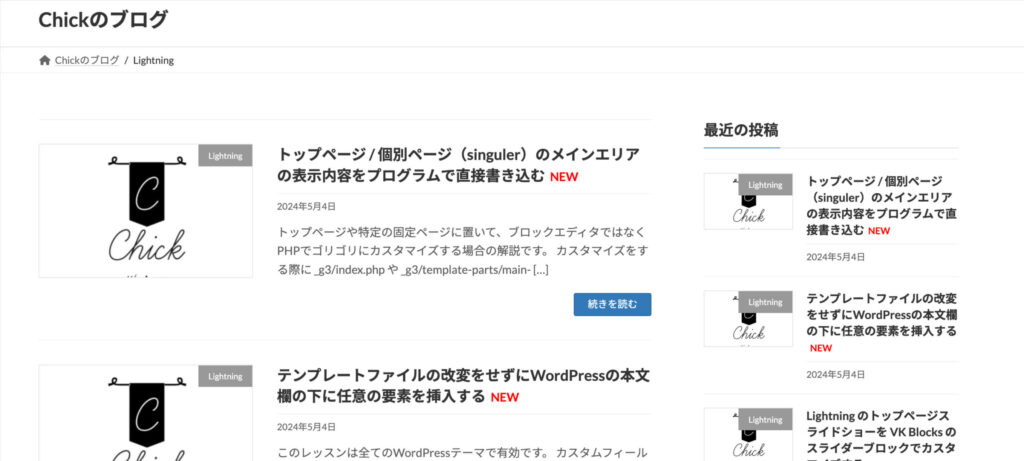
投稿一覧のアーカイブページ (カテゴリーページ)
下の2つある。アーカイブページと標準の投稿一覧ブロックの投稿リストがある。
無料版は投稿一覧ブロックの投稿リストのカスタマイズは不可能。
- アーカイブページ(カテゴリーページ)
- 投稿一覧ブロックを選択後 ⇨ 投稿リストから選択 (無料版は不可)

アーカイブページ(カテゴリーページ)のバージョンを、やってみます!
テーマファイルのカスタマイズは推奨ではない。

⬇︎
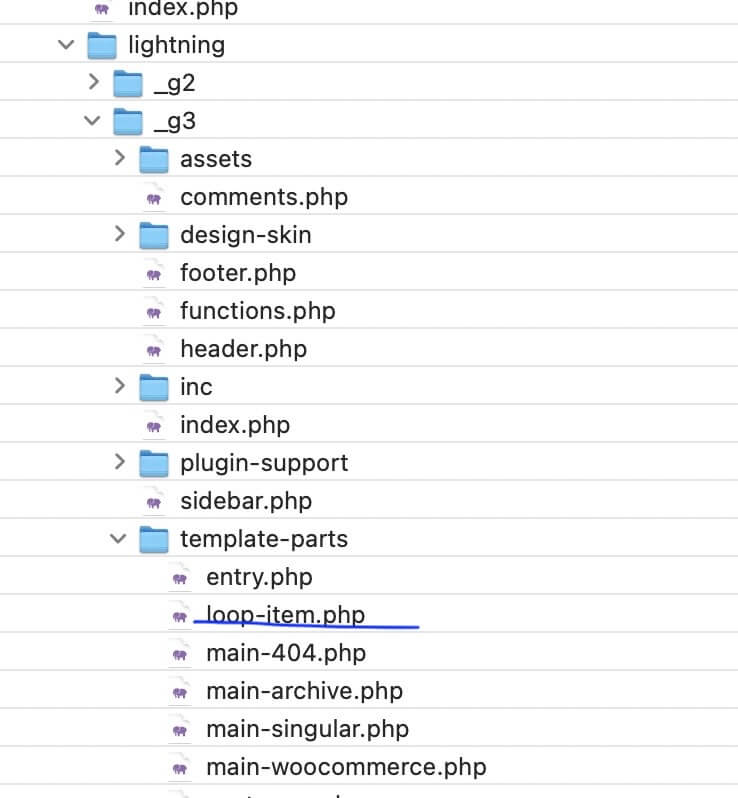
1件分(1ページ分)のものが下記のファイルのところに入っている。

ファイルの名前を loop-item-★投稿タイプ名★.phpのように、最後に投稿タイプ名を追加すると、その投稿タイプにだけ適用されます。(アーカイブページのみ有効)
⬇︎
親ファイルを複製してから、子テーマに移動して、そのファイルの中身のコードを全消ししてから、下のコードを記載する。
<!-- 投稿を表示するためのarticle要素 -->
<article class="col-12">
<!-- 投稿の日付を表示する。エスケープ処理を行い安全に出力 -->
<?php echo esc_html( get_the_date() ); ?>
<!-- 投稿のパーマリンクを含むリンク要素 -->
<a href="<?php the_permalink(); ?>">
<!-- 投稿のタイトルを表示する -->
<?php the_title(); ?>
</a>
</article>
⬇︎

フィルターフックを使用した外部からのカスタマイズを推奨している。

投稿一覧のアーカイブページを外部からカスタマイズします。
フィルターフックを使用します。やってみます!
class-vk-component-post.php を複製して子テーマでカスタマイズをしてもそのファイルは読み込みません。しかし、それをしなくても外部からカスタマイズできるようにしてあります。
loop-item.php
loop-item.phpの中身のコードが下になります。
<?php
/**
* For Archive page loop post item template
*
* @package lightning
*/
$options = array(
// card, card-noborder, card-intext, card-horizontal , media, postListText.
'layout' => 'media',
'display_image' => true,
'display_image_overlay_term' => true,
'display_excerpt' => true,
'display_date' => true,
'display_new' => true,
'display_taxonomies' => false,
'display_btn' => true,
'image_default_url' => false,
'overlay' => false,
'btn_text' => __( 'Read more', 'lightning' ),
'btn_align' => 'text-right',
'new_text' => __( 'New!!', 'lightning' ),
'new_date' => 7,
'class_outer' => 'vk_post-col-xs-12 vk_post-col-sm-12 vk_post-col-lg-12',
'class_title' => '',
'body_prepend' => '',
'body_append' => '',
);
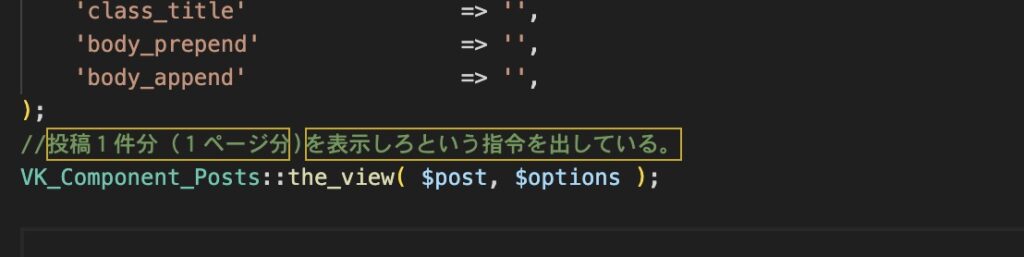
VK_Component_Posts::the_view( $post, $options );
(※上記コードの説明)

⬆︎
パターン1:functions.php
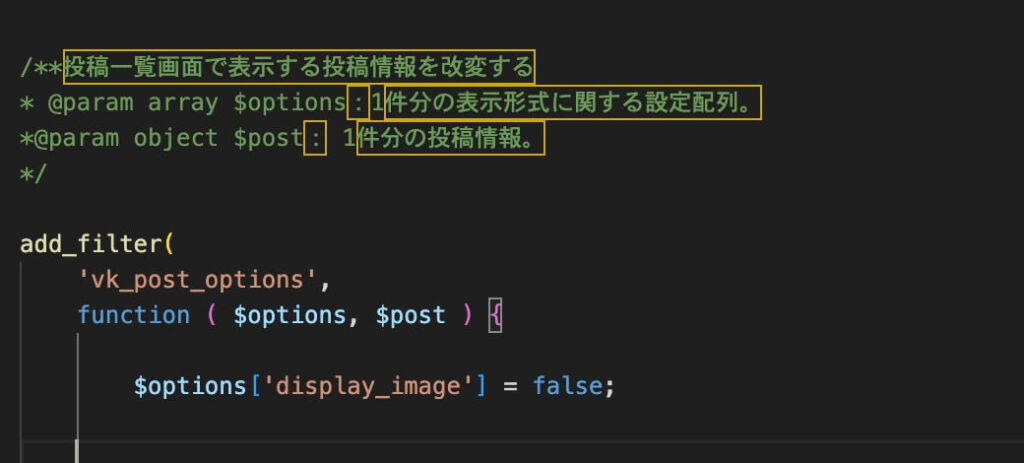
$optionsの値を外部よりカスタマイズできるようになっています。子テーマのfunctions.phpに下のコードを貼り付けます。また、loop-item.phpの中身を削除してもfunctions.phpに書いておけば改変できる。
/**
* 投稿一覧画面で表示する投稿情報を改変する
*
* @param array $options 1件分の表示形式に関する設定配列。
* @param object $post 1件分の投稿情報。
*/
add_filter(
'vk_post_options',
function ( $options, $post ) {
// $optionsの'btn_text'の値を上書き
$options['btn_text'] = '詳しくはこちら';
// 改変した $optionsを返す
return $options;
},
10,
2
);
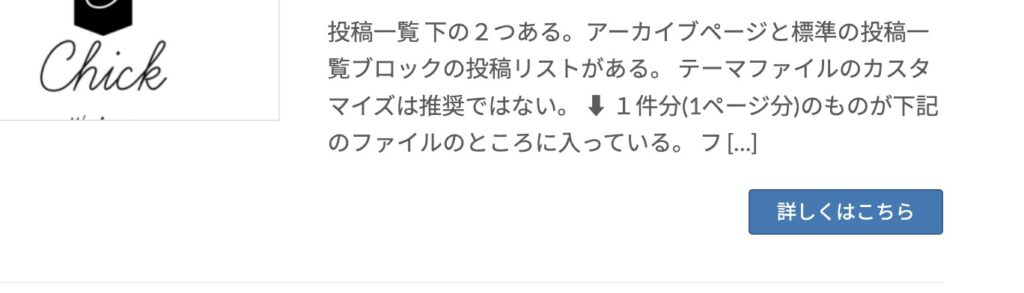
⬇︎

※ボタンの文字が「詳しくはこちら」になっている。
パターン2:functions.php
loop-item.phpでコードを書き換えるのではなく、子テーマのfunctions.phpでコードを書き換えること。
追加したコード

⬇︎
上記の詳細:
//追加したコード
$options['display_image'] = false;⬇︎

※画像が消えている。
投稿一覧に表示する要素を追加する
functions.php
予め用意された設定パラメーターの変更 (trueやfalse)だけでなく、要素の追加も可能です。
$optionsのパラメーターで body_prepend と body_append という項目がありますので、そこに指定した要素が追加で表示されます。

やってみます!
/**
* 投稿一覧画面で表示する投稿情報に要素を追加する
*
* @param array $options : 1件分の表示形式に関する設定配列.
* @param object $post : 1件分の投稿情報.
*/
add_filter(
'vk_post_options',
function( $options, $post ) {
// テキスト部分の前に要素を追加
$options['body_prepend'] = '<p class="alert alert-info">前に追加</p>';
// テキスト部分の後に要素を追加
$options['body_append'] = '<p class="alert alert-warning">後に追加</p>';
// 改変した $options を返す
return $options;
},
10,
2
);⬇︎

カスタムフィールドの値を表示する
functions.php
独自に追加したカスタムフィールドの値を表示する場合、先のコードの応用で可能です。

やってみます!
/**
* 投稿一覧画面で表示する投稿情報にカスタムフィールドの値を追加する
*
* @param array $options : 1件分の表示形式に関する設定配列.
* @param object $post : 1件分の投稿情報.
*/
add_filter(
'vk_post_options',
function ( $options, $post ) {
// 表示したい投稿タイプを条件分岐で指定.
if ( 'post' === get_post_type() ) {
/************************************
* カスタムフィールドの値など独自に表示したい要素を一旦 $insert_html に格納する.
*/
$body_append_html = '';
// 家賃の入力がある場合
if ( $post->yachin ) {
$body_append_html .= '<p class="data-yachin"><span class="data-yachin-number">' . esc_html( $post->yachin ) . '</span>万円</p>';
}
$body_append_html .= '<table class="table-sm mt-3">';
// カスタムフィールド kanrihi / reikin / chikunen の値をそれぞれ表示.
$body_append_html .= '<tr><th>管理費</th><td class="text-right">' . esc_html( $post->kanrihi ) . '円</td></tr>';
$body_append_html .= '<tr><th>礼金</th><td class="text-right">' . esc_html( $post->reikin ) . '円</td></tr>';
$body_append_html .= '<tr><th>築年数</th><td class="text-right">' . esc_html( $post->chikunen ) . '年</td></tr>';
$body_append_html .= '</table>';
/************************************
* 投稿1件分の 最後に追加
* (最初に追加する場合は body_append の部分を body_prepend に変更 ).
*/
$options['body_append'] .= $body_append_html;
}
return $options;
},
10,
2
);⬇︎

カスタム投稿タイプでの条件分岐は無料版では不可能
投稿一覧の全てが変わっているので、条件分岐をして指定して改変しないと全部が変わってしますのを注意したいのですが、しかし、カスタム投稿の場合に限り有料版では可能ですが、無料版は不可能。
また、先ほどのカテゴリーの ページと は別物です。WordPressにおいて、カテゴリーは、投稿がそのカテゴリーに属する場合に関連付けられます。一方、get_post_type() 関数は、投稿やページなどの投稿タイプ(post_type)を取得するために使用されます。
例えば、現在の投稿が「event」という特定の投稿タイプ (カスタム投稿) に属する場合に条件を満たします。一方、カテゴリーの "event" は、特定のカテゴリーに属する投稿が表示されるページを指します。
つまり、"event" というカテゴリーの一覧ページと、投稿タイプが "event" である投稿のページは、別々のものです。
特定のページに配置した投稿リストブロックのカスタマイズは無料版では不可能
ブロックIDを渡すなどのスマートな指定方法は現状ありませんので、特定ページに配置した投稿リストブロックのカスタマイズを指定してするのは、無料版では不可能です。
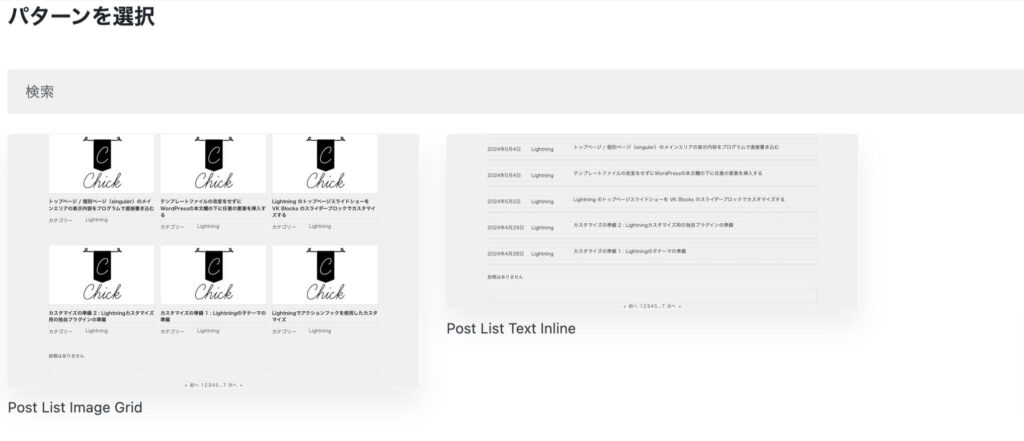
投稿一覧ブロック
投稿一覧ブロックの投稿リストが下の画像のものになります。

「自分で設定するのはちょっと大変そう…」「途中でつまずいてしまった…」という方へ、
WordPressのLightningサイトの改善についてのご依頼も承っております。「ここだけ直してほしい」といった小さなご依頼も大歓迎ですので、まずはお気軽にご連絡ください。
「こういうことって対応してもらえる?」といったご質問なども、
まずはお問い合わせフォームからどうぞ。※実際の作業・ご契約については、ココナラ経由での対応となります。
→ [お問い合わせフォームは👇]
→ [ご依頼・ご契約はココナラからどうぞ👇]
お問い合わせ
ご質問はこちらからどうぞ。
