Lightningの投稿一覧 カスタマイズ
Contents

投稿一覧?どの部分を言ってるの?
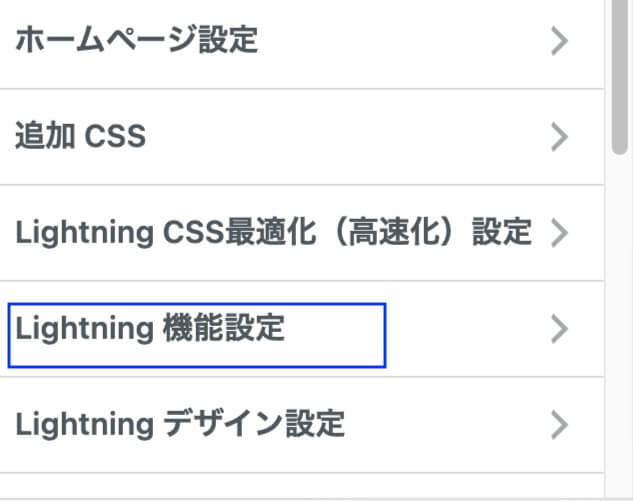
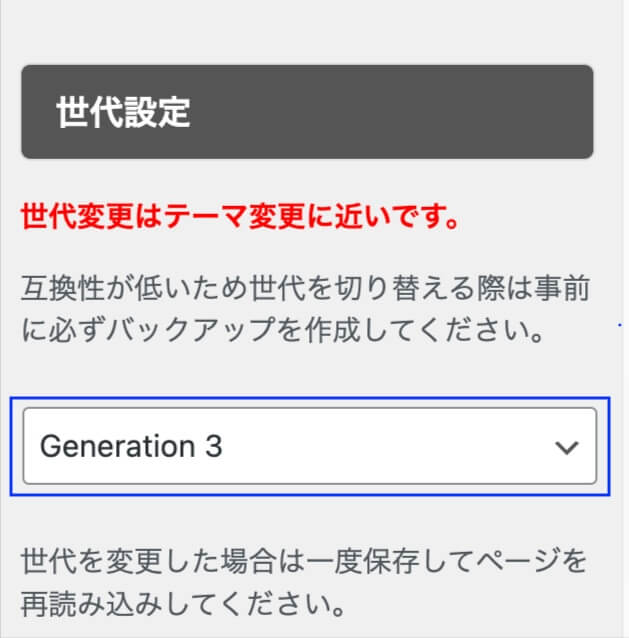
まず、カスタマイザーの「Lightning 機能設定」から「Generation 3」へ設定を切り替える事によって初めてG3の機能が有効になります。

では、やってみます。

⬇️

その後、_g3/template-parts/loop-item.php の編集が可能になります。
functions.php
「新着!!」を「NEW」に変更するためのコード (新着 → NEW)
add_filter( 'vk_post_options', function( $options ) {
// $options の 'new_text' の値を変更する
$options['new_text'] = 'NEW';
// 変更した $options を返す
return $options;
} );vk_post_options フィルターに追加したコールバック関数に引数として渡している $options は、_g3/template-parts/loop-item.php で定義されています。上記は、functions.phpファイルに記載するコードです。外部からコードのカスタマイズをすることを推奨されています。

では、やってみます。
⬇️

_g3/template-parts/loop-item.php
$options は配列になっています。
$options = array(
// card, card-noborder, card-intext, card-horizontal , media, postListText.
'layout' => 'media',
'display_image' => true,
'display_image_overlay_term' => true,
'display_excerpt' => true,
'display_date' => true,
'display_new' => true,
'display_taxonomies' => false,
'display_btn' => true,
'image_default_url' => false,
'overlay' => false,
'btn_text' => __( 'Read more', 'lightning' ),
'btn_align' => 'text-right',
'new_text' => __( 'New!!', 'lightning' ),
'new_date' => 7,
'class_outer' => 'vk_post-col-xs-12 vk_post-col-sm-12 vk_post-col-lg-12',
'class_title' => '',
'body_prepend' => '',
'body_append' => '',
);
VK_Component_Posts::the_view( $post, $options );[※$options 中身の説明]
$options = array(
'layout' => 'card', // 投稿一覧のレイアウト
'display_image' => true, // アイキャッチ画像の表示
'display_image_overlay_term' => false, // アイキャッチ画像の右上に項目を表示するか否か
'display_excerpt' => true, // 投稿の抜粋の表示
'display_date' => true, // 投稿日の表示
'display_new' => true, // 新着の表示
'display_taxonomies' => true, // タクソノミーの表示
'display_btn' => true, // ボタンの表示
'image_default_url' => 'デフォルト画像のURL', // アイキャッチ画像が設定されていないときに使用するデフォルト画像のURL指定
'overlay' => '重ねる要素', // アイキャッチ画像の上に重ねる要素
'btn_text' => 'ボタンのテキスト', // ボタンのテキスト
'btn_align' => 'text-right', // ボタンの配置
'new_text' => '新着のテキスト', // 新着のテキスト
'new_date' => 7, // 新着を表示する日数
'class_outer' => '追加するクラス', // 各投稿のdiv要素に追加するクラス
'class_title' => 'タイトルに追加するクラス', // タイトルに追加するクラス
'body_prepend' => '先頭に追加する要素', // 各投稿の先頭に追加する要素
'body_append' => '末尾に追加する要素' // 各投稿の末尾に追加する要素
);
__( 'Read more', 'lightning' ) と __( 'New!!', 'lightning' ) は、翻訳を取得するための関数です。1つ目の引数が翻訳するテキストで、2つ目の引数がテキスト ドメインです。
VK_Component_Posts::the_view(); は、1件分の投稿を表示するためのメソッドです。
VK_Component_Posts はクラスで、_g3/inc/vk-components/package/class-vk-component-post.php で定義されています。
array(
key => value,
key2 => value2,
key3 => value3,
...
)key => value 形式でkeyと値を定義します。
"配列の基本"
複数の要素を同時に定義する場合はカンマで区切ります。
配列の要素にアクセスするには array[key] 構文を使います。
「自分で設定するのはちょっと大変そう…」「途中でつまずいてしまった…」という方へ、
WordPressのLightningサイトの改善についてのご依頼も承っております。「ここだけ直してほしい」といった小さなご依頼も大歓迎ですので、まずはお気軽にご連絡ください。
「こういうことって対応してもらえる?」といったご質問なども、
まずはお問い合わせフォームからどうぞ。※実際の作業・ご契約については、ココナラ経由での対応となります。
→ [お問い合わせフォームは👇]
→ [ご依頼・ご契約はココナラからどうぞ👇]
お問い合わせ
ご質問はこちらからどうぞ。


