カスタマイズの準備 1 : Lightningの子テーマの準備
Contents

下記は、上記の公式サイトのものを書き写しています。
子テーマで出来ること
子テーマを使うと主に以下の事ができます。
- PHPでプログラムを書いてカスタマイズ
- CSSでデザインのカスタマイズ
- テンプレートファイルの上書き(非推奨)

テンプレートファイルの上書きは非推奨です!
functions.phpに記載しましょう!
1. PHPを書いてプログラムでカスタマイズ
functions.php
子テーマのディレクトリ内に functions.php を作成し、そこにカスタマイズ用のコードを書くと自動的に読み込まれます。
例えば以下のように入力してみましょう。
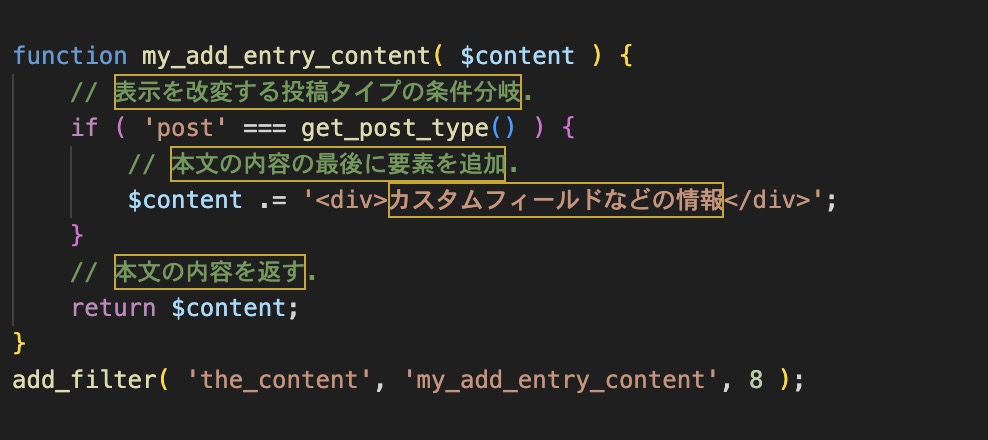
<?php
/**
* 投稿詳細ページでフィルターフックを使って本文末尾に独自の情報を追加
*
* @param string $content : 本文の内容.
* @return string $content :本文の内容.
*/
function my_add_entry_content( $content ) {
// 表示を改変する投稿タイプの条件分岐.
if ( 'post' === get_post_type() ) {
// 本文の内容の最後に要素を追加.
$content .= '<div>カスタムフィールドなどの情報</div>';
}
// 本文の内容を返す.
return $content;
}
add_filter( 'the_content', 'my_add_entry_content', 8 );
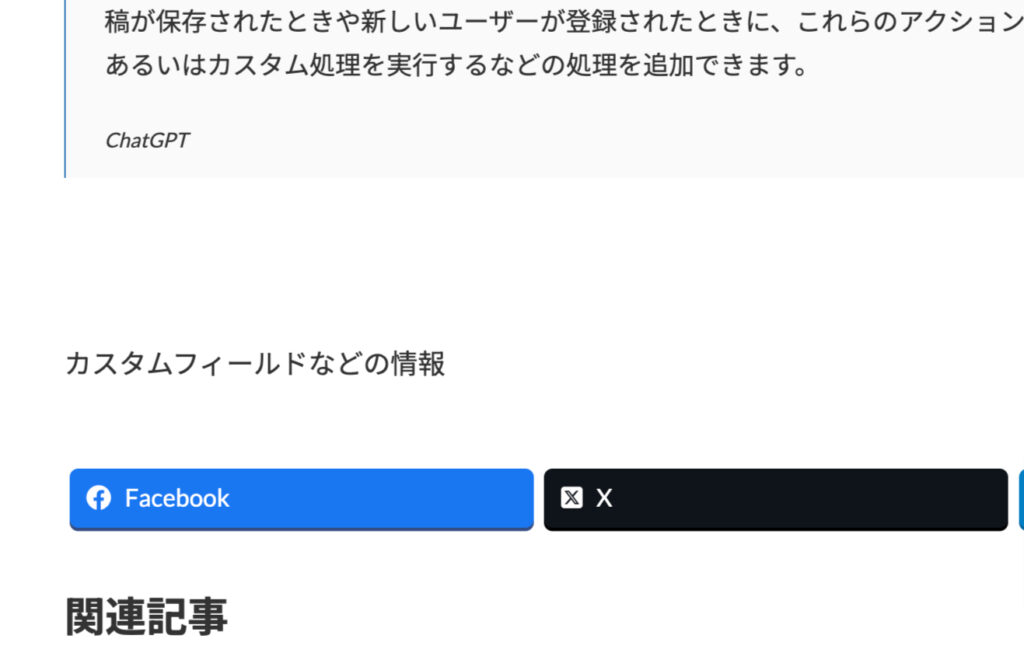
では、やってみます!

⬇︎

上記は「フィルターフック」と呼ばれる仕組みを使った例ですが、以下は「アクションフック」を使って改変する例です。
※ 以下のコードはLightningでのみ有効です
<?php
/**
* 投稿詳細ページで本文の後に独自の情報を追加表示
*
* @return void
*/
function my_add_entry_body_append() {
// 表示を改変する投稿タイプ.
if ( 'post' === get_post_type() ) { ?>
<div>アクションフックで追加したカスタムフィールドなどの情報</div>
<?php
}
}
add_action( 'lightning_entry_body_apppend', 'my_add_entry_body_append', 10 );

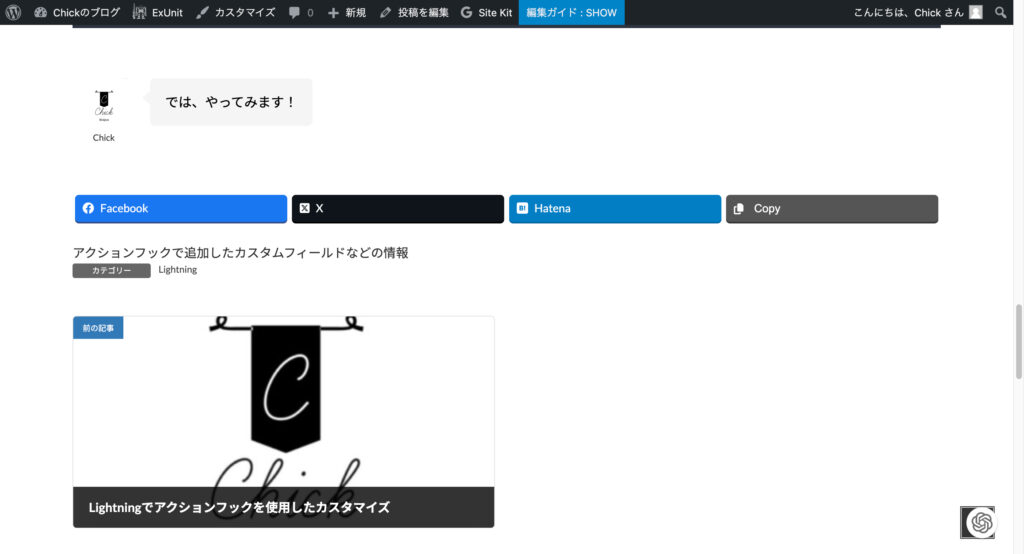
では、やってみます!

⬇︎

2. CSSのカスタマイズ
子テーマのディレクトリ内の style.css に CSSを書くと、その内容が公開画面に反映されます。
試しに 子テーマのstyle.css を開いて、最後に以下の1行を追加してみてください。
body { color:red !important; }3. テンプレートファイルの上書き(非推奨)
子テーマ内のファイルで上書きできる
子テーマの最大の特徴は、子テーマにあるファイルが親テーマより優先して読み込まれる事です。
変更したいファイルを子テーマのディレクトリに複製してから、子テーマのディレクトリ内でカスタマイズします。
この手法は、親テーマがアップデートしても、子テーマに複製してあるファイルは上書きされる事はなく、優先して読み込まれまれるため、テンプレートファイルをカスタマイズしたい場合は親テーマのファイルではなく、子テーマのファイルでカスタマイズを行います。
テンプレートファイルの上書き例
① 改変したいファイルの複製
Lightning では 主なテンプレートパーツは wp-content/themes/lightning/_g3/template-part/ ディレクトリの中に入っています。
この中の entry.php を 子テーマの _g3/template-part/ ディレクトリ内に複製してください。
/_g3/template-part/ ディレクトリを子テーマにも作らないとできない。
② 子テーマに複製したテンプレートファイルを改変
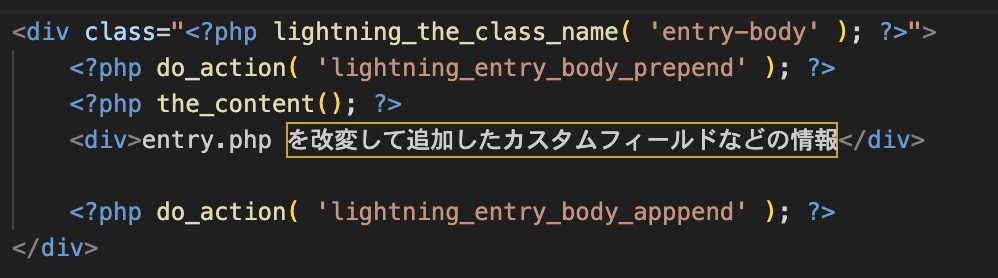
子テーマに複製した entry.php を見てみると、真ん中くらいに <?php the_content(); ?> という記述があります。
この後に
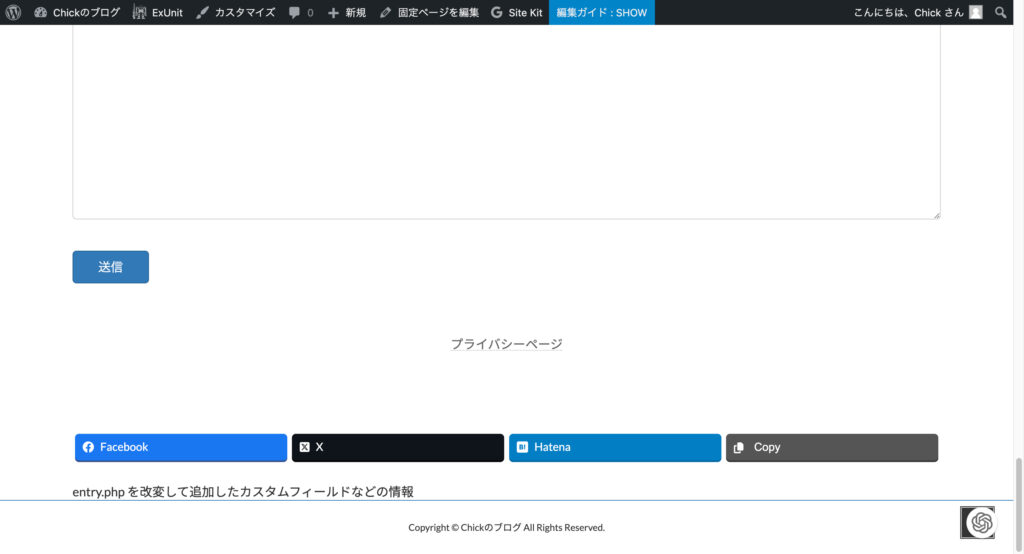
<div>entry.php を改変して追加したカスタムフィールドなどの情報</div>と追加してみてください。

では、やってみます!

⬇︎

テンプレートファイルはなるべく上書きしない
実際試してみると 3 で行ったテンプレートファイルを改変するカスタマイズの内容は 1 の手法でも実現する事ができる事がわかったと思います。
一部をカスタマイズしたいだけなのにテンプレートファイルを複製してカスタマイズすると、そのファイルは親テーマのアップデートについてこれなくなってしまいます。
これは、新規機能追加された時の恩恵を受けられなくなったり、不具合の原因にも繋がるので、できるだけテンプレートでの改変をせずにアクションフックやフィルターフックで改変できるものはそちらで対応する事をおすすめします。
「自分で設定するのはちょっと大変そう…」「途中でつまずいてしまった…」という方へ、
WordPressのLightningサイトの改善についてのご依頼も承っております。「ここだけ直してほしい」といった小さなご依頼も大歓迎ですので、まずはお気軽にご連絡ください。
「こういうことって対応してもらえる?」といったご質問なども、
まずはお問い合わせフォームからどうぞ。※実際の作業・ご契約については、ココナラ経由での対応となります。
→ [お問い合わせフォームは👇]
→ [ご依頼・ご契約はココナラからどうぞ👇]
お問い合わせ
ご質問はこちらからどうぞ。

