カスタマイズの準備 2 : Lightningカスタマイズ用の独自プラグインの準備
Contents

下記は、上記の公式サイトのものを書き写しています。
子テーマではなく、カスタマイズ用の独自のプラグインを利用する方法について解説します。
プラグインを作るのは簡単
多くの人が使う汎用プラグインはさておき、自分だけが使うのであればプラグインを作るの実はとても簡単です。
例えば my-test-plugin.php という名前のファイルを作って、以下の内容を入力して、/wp-content/plugins/ のディレクトリに置いてみてください。プラグイン一覧画面に表示され有効化する事ができます。
<?php
/**
* Plugin Name: My Test Plugin
*/ここにそのまま PHP のコードを書けば動作します。

では、やってみます!

⬇︎

このサイトやブログなどで「子テーマのfunctions.phpなどにこのコードを貼り付けて〜」という内容は、こういったオリジナルのプラグインのphpファイルに記載しても基本的には同じ効果が得られます。便宜上「子テーマのfunctions.php」と記載しているだけです。
Lightning カスタマイズ用の独自プラグインのサンプル
先の手順でプラグインは自作する事ができますが、Lightning をカスタマイズする上で便利な設定済みの雛形プラグインを下記よりダウンロードする事ができます。
zipファイルをダウンロードして、プラグイン > 新規追加 からアップロードするか、 zipを解凍してFTPなどで /wp-content/plugins/ ディレクトリにアップロードすればすぐに使う事ができます。
簡単な使い方と動作確認
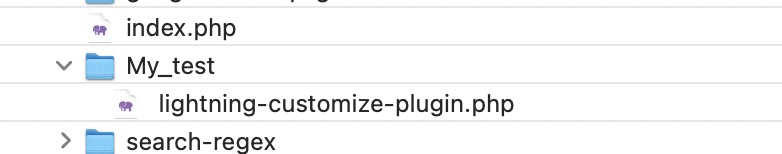
lightning-customize-plugin.php
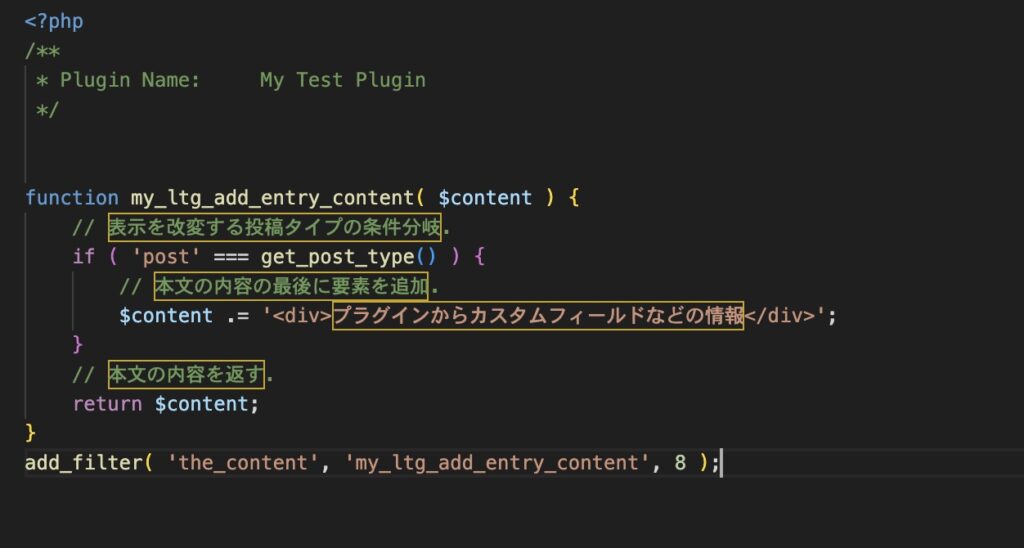
独自プラグインの lightning-customize-plugin.php に以下を書き足してみてください。
function my_ltg_add_entry_content( $content ) {
// 表示を改変する投稿タイプの条件分岐.
if ( 'post' === get_post_type() ) {
// 本文の内容の最後に要素を追加.
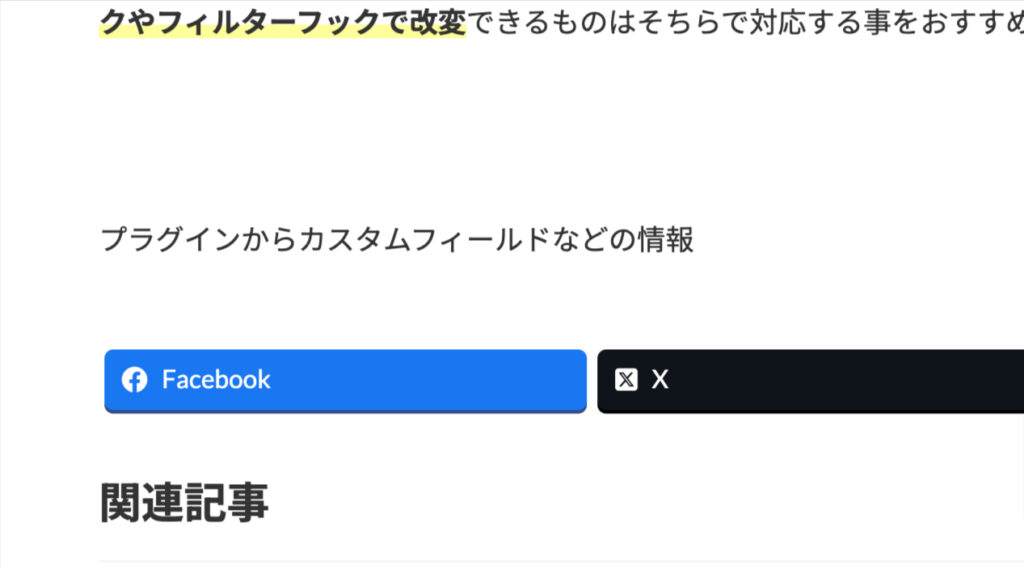
$content .= '<div>プラグインからカスタムフィールドなどの情報</div>';
}
// 本文の内容を返す.
return $content;
}
add_filter( 'the_content', 'my_ltg_add_entry_content', 8 );
では、やってみます!

※ディレクトリを作成すること。
⬇︎

※「子テーマのfunctions.phpなどにこのコードを貼り付けて〜」という内容は、こういったオリジナルのプラグインのphpファイルに記載しても基本的には同じ効果が得られます。上部のプラグインの必ず記載する部分を忘れないこと。
⬇︎

※管理画面のプラグインの有効化を忘れないこと。
⬇︎

「自分で設定するのはちょっと大変そう…」「途中でつまずいてしまった…」という方へ、
WordPressのLightningサイトの改善についてのご依頼も承っております。「ここだけ直してほしい」といった小さなご依頼も大歓迎ですので、まずはお気軽にご連絡ください。
「こういうことって対応してもらえる?」といったご質問なども、
まずはお問い合わせフォームからどうぞ。※実際の作業・ご契約については、ココナラ経由での対応となります。
→ [お問い合わせフォームは👇]
→ [ご依頼・ご契約はココナラからどうぞ👇]
お問い合わせ
ご質問はこちらからどうぞ。

