トップページ / 個別ページ(singuler)のメインエリアの表示内容をプログラムで直接書き込む
Contents

下記は、上記の公式サイトのものを書き写しています。
トップページや特定の固定ページに置いて、ブロックエディタではなくPHPでゴリゴリにカスタマイズする場合の解説です。
カスタマイズをする際に _g3/index.php や _g3/template-parts/main-singular.php などをカスタマイズしてしまうと、該当ファイルでアップデートがあった場合に追従しなくなってしまうので推奨していません。
かわりにアクションフックやフィルターフックを使います。
本文要素の上に任意の要素を追加する
functions.php
例えば本文欄の上に要素を追加したい場合は以下のようにfunctions.phpに書く事ができます。
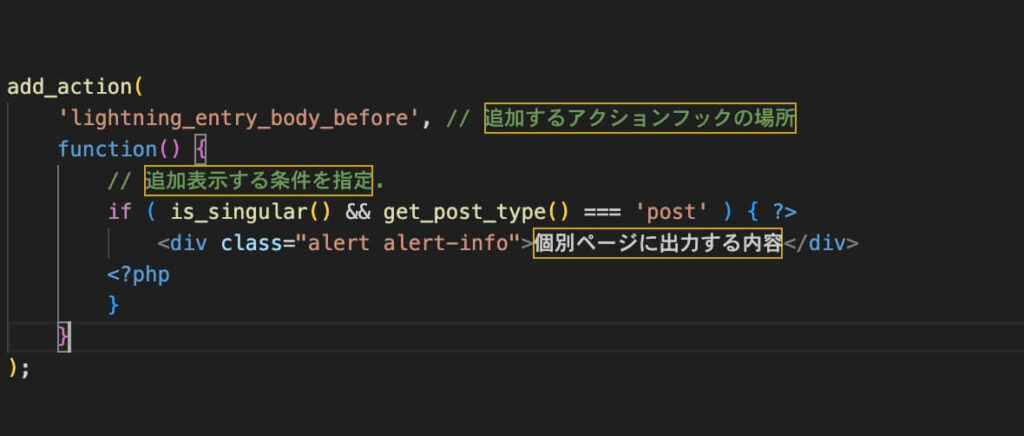
add_action(
'lightning_entry_body_before', // 追加するアクションフックの場所
function() {
// 追加表示する条件を指定.
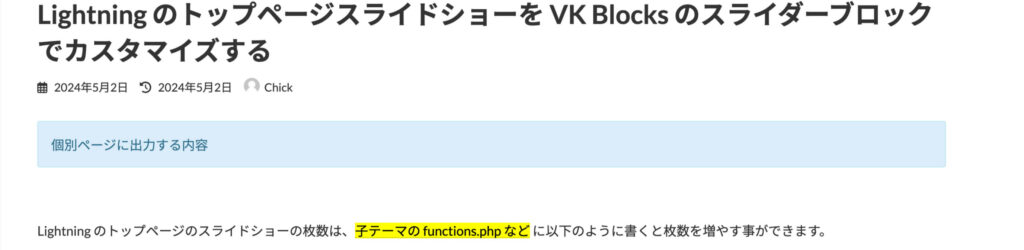
if ( is_singular() && get_post_type() === 'post' ) { ?>
<div class="alert alert-info">個別ページに出力する内容</div>
<?php
}
}
);このPHPコードは、WordPressのテーマやプラグインで使用することができる、特定のアクションフックにカスタムの処理を追加するための関数を定義しています。
具体的には、以下の機能があります:
add_action()関数を使用して、アクションフックであるlightning_entry_body_beforeに対して、カスタムの処理を追加します。このアクションフックは、WordPressのテーマである Lightning のエントリーの本文の前に処理を追加するためのものです。- 匿名関数が第二引数として渡されています。この関数内で、条件分岐を行っています。
is_singular()関数を使用して、現在のページが単一の投稿ページかどうかを確認しています。get_post_type()関数を使用して、現在の投稿のタイプが「post」であるかどうかを確認しています。- もし現在のページが単一の投稿ページであり、かつ投稿タイプが「post」であれば、指定されたHTMLコード
<div class="alert alert-info">個別ページに出力する内容</div>が出力されます。 - HTMLコードはPHPの
<?phpと?>タグで囲まれており、PHPのコードとして解釈されます。
このコードの目的は、特定の条件を満たす場合に、WordPressのテーマ Lightning の投稿詳細ページの本文の前に、指定されたHTMLコードを出力することです。

では、やってみます!

⬇︎

もとの要素を完全に非表示にして書き換える
functions.php
メインエリアの要素を完全に書き換えたい場合は以下のように非表示・追加処理をする事ができます。
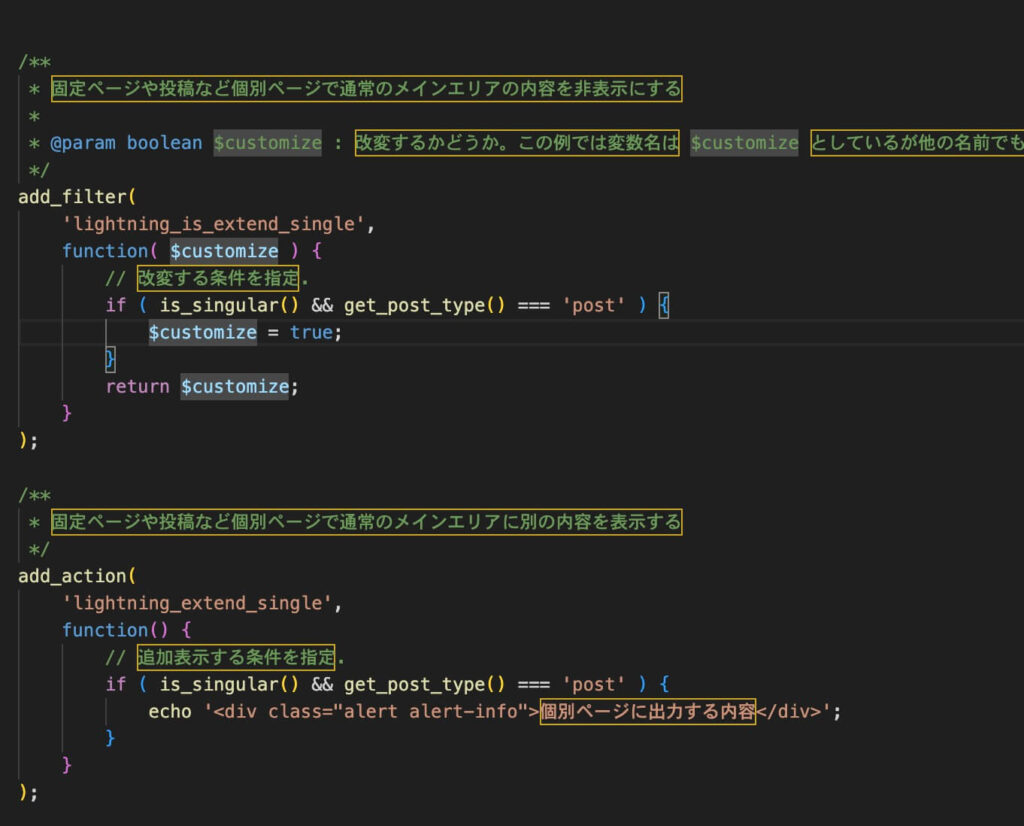
/**
* 固定ページや投稿など個別ページで通常のメインエリアの内容を非表示にする
*
* @param boolean $customize : 改変するかどうか。この例では変数名は $customize としているが他の名前でも可
*/
add_filter(
'lightning_is_extend_single',
function( $customize ) {
// 改変する条件を指定.
if ( is_singular() && get_post_type() === 'post' ) {
$customize = true;
}
return $customize;
}
);
/**
* 固定ページや投稿など個別ページで通常のメインエリアに別の内容を表示する
*/
add_action(
'lightning_extend_single',
function() {
// 追加表示する条件を指定.
if ( is_singular() && get_post_type() === 'post' ) {
echo '<div class="alert alert-info">個別ページに出力する内容</div>';
}
}
);
では、やってみます!

⬇︎
のメインエリアの表示内容をプログラムで直接書き込む-Chickのブログ-2-1024x380.jpg)
「自分で設定するのはちょっと大変そう…」「途中でつまずいてしまった…」という方へ、
WordPressのLightningサイトの改善についてのご依頼も承っております。「ここだけ直してほしい」といった小さなご依頼も大歓迎ですので、まずはお気軽にご連絡ください。
「こういうことって対応してもらえる?」といったご質問なども、
まずはお問い合わせフォームからどうぞ。※実際の作業・ご契約については、ココナラ経由での対応となります。
→ [お問い合わせフォームは👇]
→ [ご依頼・ご契約はココナラからどうぞ👇]
お問い合わせ
ご質問はこちらからどうぞ。

